ウェブ練習私のホームページを作成して9年目に入りました。この機会に私のページの構成を書き出し、書き方を記録して、失念しないように、このページを作ってみようと思います。このページ("https://www.yamanotanbo.jp/index.html")を教科書にして、私のページの体裁をそのまま再現していただけるなら、歓迎し、うれしく思います⇒このページ |
ウェブを書き込む手順をまとめ、記憶に留めておきたいと思いますウェブ練習目次 |
09.ウェブ練習序章 |
|
ウェブページを作成する時、コピーをするのが通例になっていましたので、九年目になるに際して、基本をおさらいしてみようと思いました。記憶を取り戻すことが目的ですが、新しい発見もあるのではと期待もあります
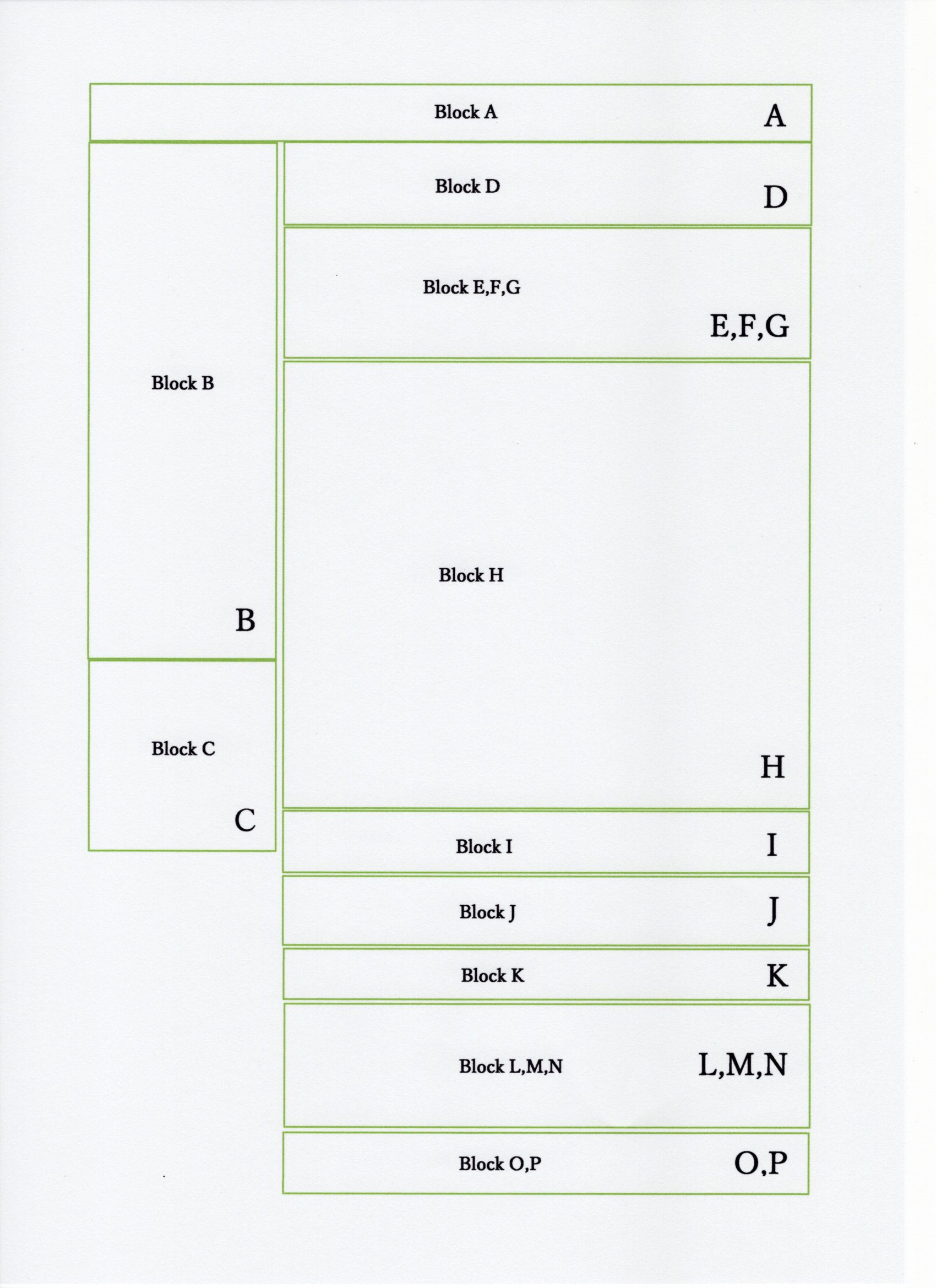
ウェブページのブロック化 |
1. ウェブ構成上の要件、「Block A」表題 |
|
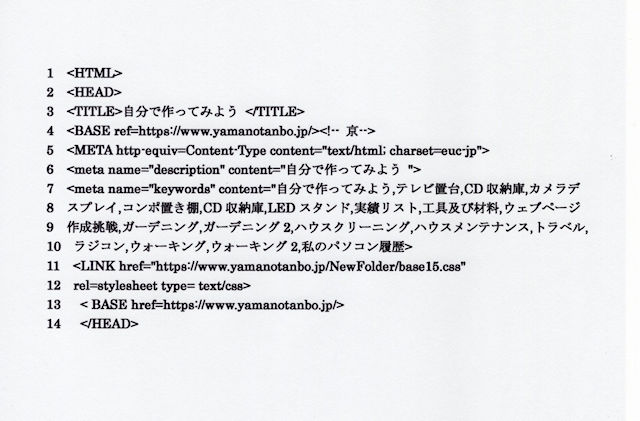
ウェブページを作成するために、ウェブページであることの宣言が必要とのことで、この章は、その出だしに書き込む内容をご案内いたします |
|
1 <HTML>
ウェブ構成上の要件 「Block A」表題を記入します
 KEY WORDS
|
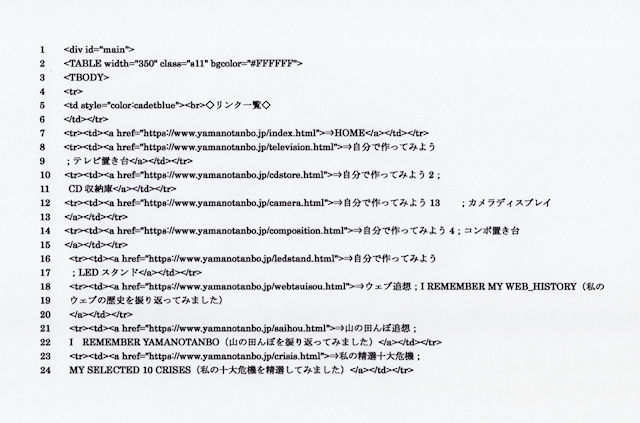
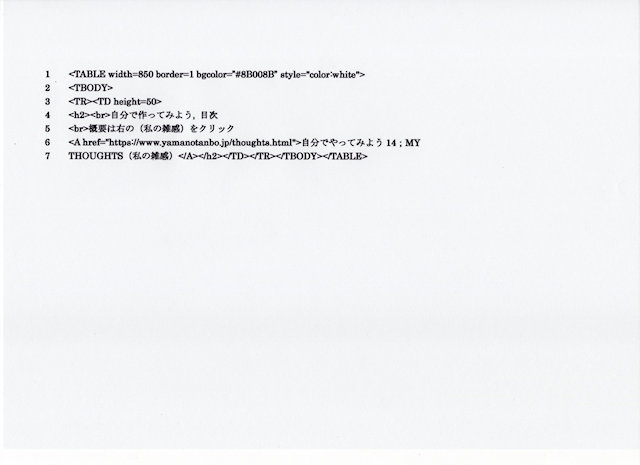
2. 「Block B」ウェブ上のリンク先 |
|
ページ左側にこのホームページのリンク先を表示しています |
|
「Block B」ウェブ上のリンク先 KEY WORDS
|
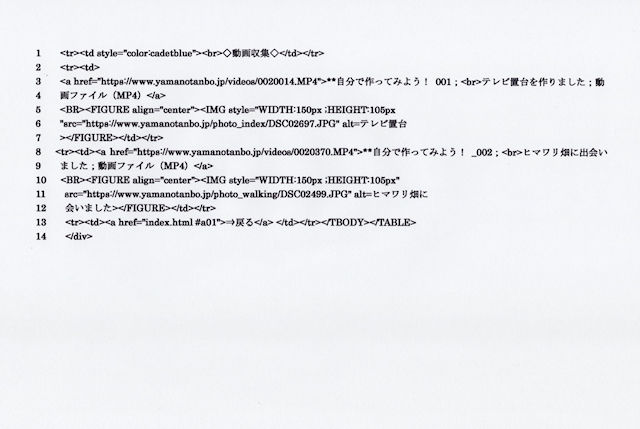
3. 「Block C」本ページの動画紹介 |
|
ブロックBの下側にそれぞれのページで記載された動画をご案内しています |
|
「Block C」本ページの動画紹介 KEY WORDS
|
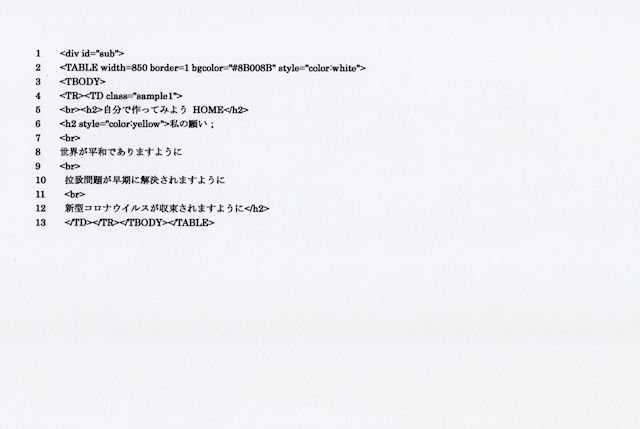
4. 「Block D」サブ表題 |
|
表題を説明するブロックを設定しております |
|
「Block D」サブ表題 KEY WORDS
|
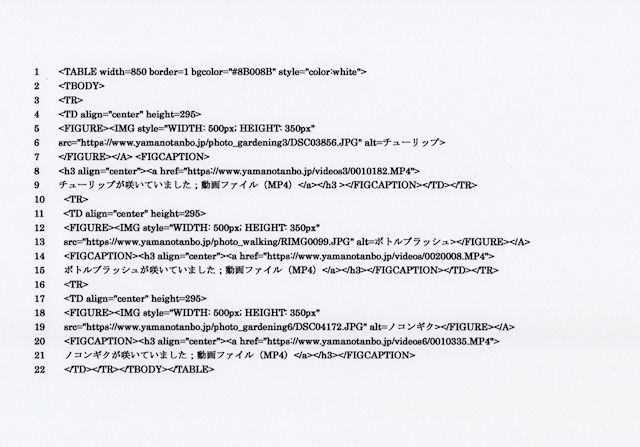
5. 「Block E,F,G」サブ表題の装飾画像1,2,3 |
|
サブ表題を設定しております。画像も載せました |
|
「Block E,F,G」サブ表題の装飾画像1,2,3 KEY WORDS
|
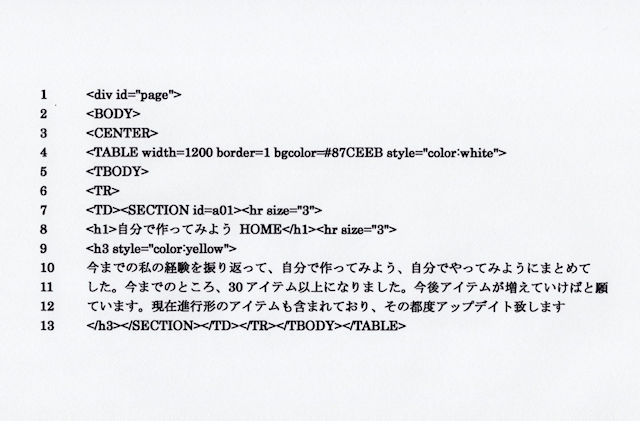
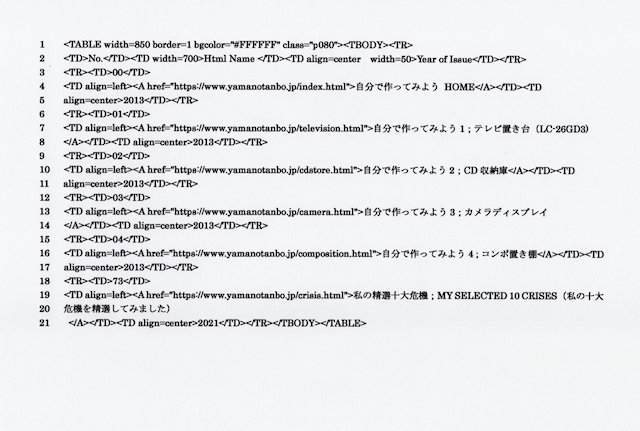
6. 「Block H」ホームページのアイテムご案内 |
|
ホームページのアイテムをご案内しております |
「Block H」ホームページのアイテムご案内 1(表題)
 「Block H」ホームページのアイテムご案内 2
 KEY WORDS
|
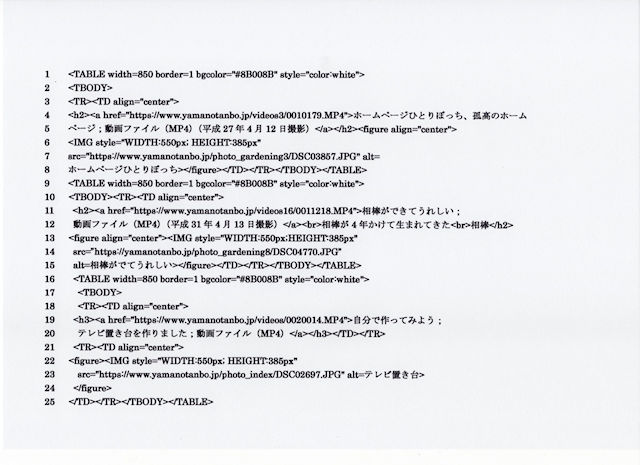
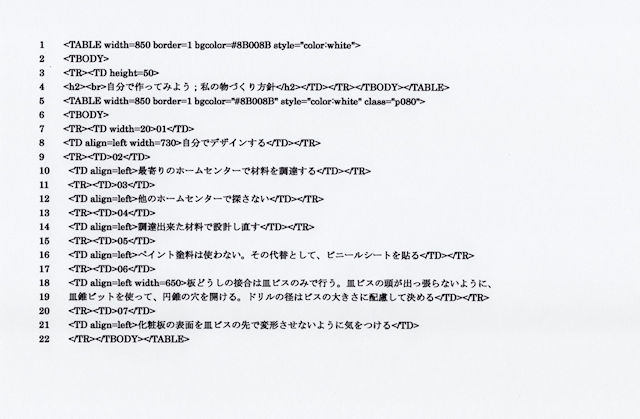
7. 「Block I」本ページの主題1 |
|
本ページの主題1を設定しております |
|
「Block I」本ページの主題1 KEY WORDS
|
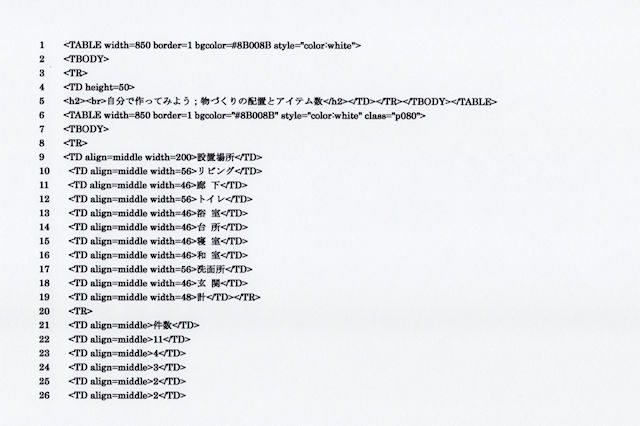
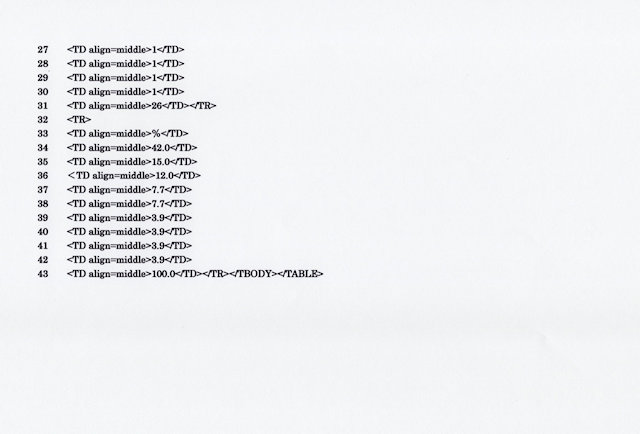
8. 「Block J」本ページの主題2 |
|
本ページの主題2を設定しております |
|
「Block J」本ページの主題2
  KEY WORDS
|
9. 「Block K」本ページの主題3 |
|
本ページの主題3を設定しております |
|
「Block K」本ページの主題3 KEY WORDS
|
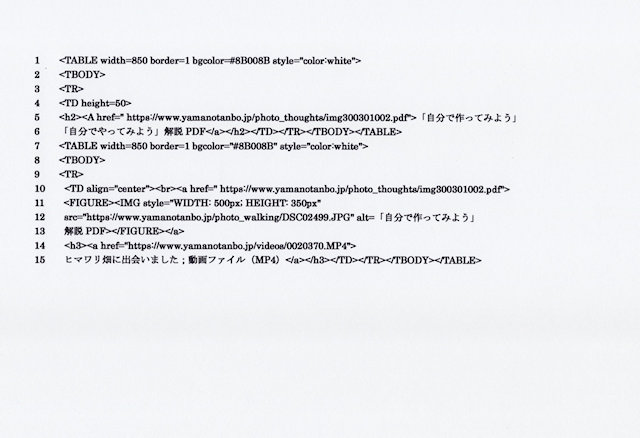
10. 「Block L,M,N」本ページ主題4 画像1,2,3, |
|
本ページの主題4を設定しております。画像を添付しております |
|
「Block L,M,N」本ページ主題4 画像1,2,3, KEY WORDS
|
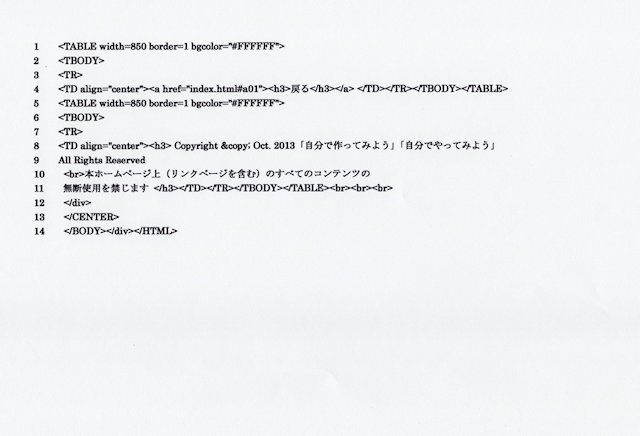
11. 「Block O,P」本ページ主題5 |
|
本ページ主題5を設定しております |
|
「Block O,P」本ページ主題5 KEY WORDS
|
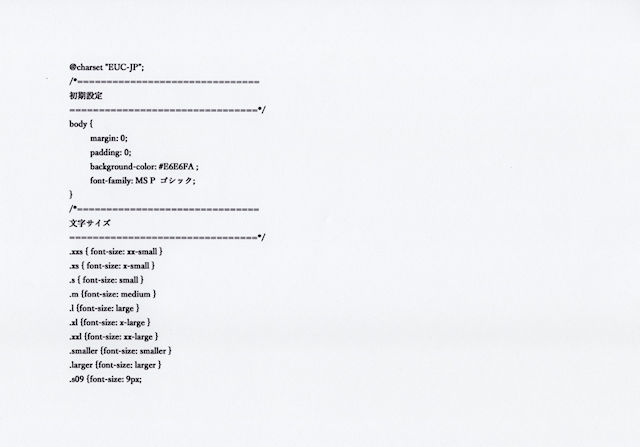
12. css sheet のご案内 |
|
この章で、css sheetの主な内容をご案内します |
|
css sheet のご案内 KEY WORDS
|
13. ウェブ関連サイトへのご案内 |
|
この章では、ウェブ関連サイトの内容をご案内します |
000. 「ウェブ練習」雑感PDF |
ヒマワリ畑に出会いました;動画ファイル(MP4) |
戻る |